Utilizando as metatags de OpenGraph
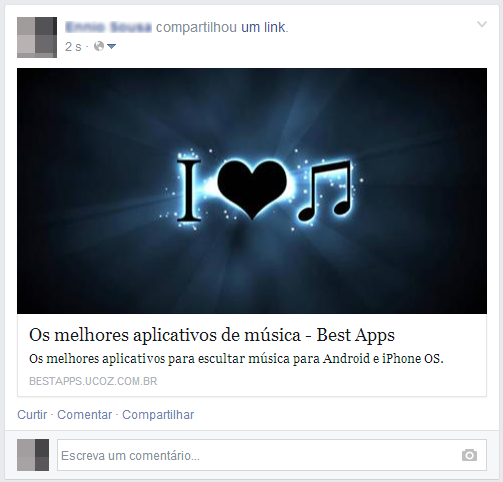
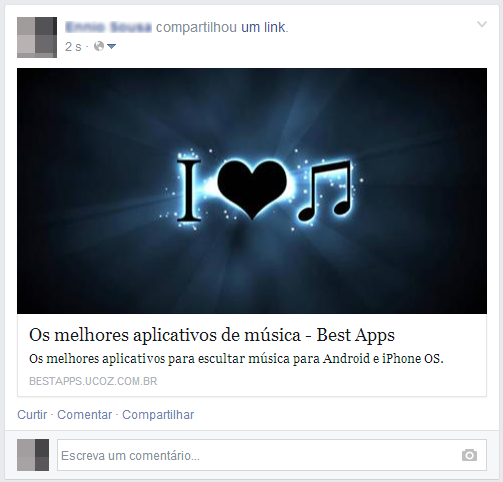
Creio que você, usuário frenético de Facebook já tenha visto algo mais ou menos assim na sua linha do tempo:

Esse tipo de compartilhamento é devido ao uso das meta tags que o próprio Facebook oferece aos desenvolvedores, as famosas metas :og ou Open Graph. Elas existem com o intuito de especificar metas no <head> para sua publicação no Facebook ser a mais agradável e apresentável possível.
O que você precisa fazer
A syntax para essa tag é básica:
<head> <meta property="OG TAG" content="VALOR"> </head>
A seguir veremos as tags que podemos especificar para modificar nossa publicação:
<meta property="og:locale" content="en_US">
Nessa tag definimos basicamente o local/idioma da publicação. O valor default dela é en_US. É interessante o idioma dessa tag acompanhar o mesmo que está definido dentro do <html lang="">.
Eu, particularmente, não uso pt_BR para publicações no facebook, e para ser bem sincero não encontro muitas pessoas que usam. Porém, a documentação do Open Graph diz para optarmos pelo idioma em qual o site, artigo ou portfólio está escrito.
URL
<meta property="og:url" content="http://www.meusite.com.br/ola-mundo">
A tag URL é usada para definir o link destino da publicação. Ela também é usada para definir o tanto de likes e shares que uma página possui, sem desmembrar nenhum dado perdido por ai, como um like ali e um like aqui. Tudo é “somado” na URL especificada.
TITLE
<meta property="og:title" content="Utilizando as meta tags do Facebook."> <meta property="og:site_name" content="Agente Webmaster">
No HTML puro, a forma que usamos para especificar, tanto o nome a página quanto o nome do site é a tag<title>. As meta tags:og vão um pouco a mais que isso. É fornecido 2 tags para usar em relação ao título da página:
<property="og:title"> Específica o título da página, assim como essa: Utilizando as meta tags do Facebook.
<property="og:site_name"> Especifica o nome do site: Agente Webmaster.
DESCRIPTION
<meta content="Descrição da página para o Facebook." property="og:description" />
Acho que essa tag não necessita de muita explicação. É basicamente a descrição da sua postagem. Mas é importante ressaltar de colocar um bom texto chamativo e interessante, para o usuário ver a publicação, gostar e acessar.
É interessante a sua descrição não ultrapassar o máximo de 200 caracteres.
IMAGES
<meta property="og:image" content="www.meusite.com.br/imagem.jpg"> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="800"> /** PIXELS **/ <meta property="og:image:height" content="600"> /** PIXELS **/
A syntax mostrada logo a cima seria a ideal para um bom compartilhamento. Lembre-se que imagens são a porta de entrada. Você pode ter um bom título, uma boa descrição, mas nada se compara com o impacto que uma imagem provoca no usuário.
Colocando apenas a URL da imagem já é necessário para que sua postagem a apresente. Porém, quando você não especifica o tamanho da imagem, a miniatura vai ser estabelecida com as dimensões originais, e assim o próprio facebook vai decidir se o thumbnail vai ser:
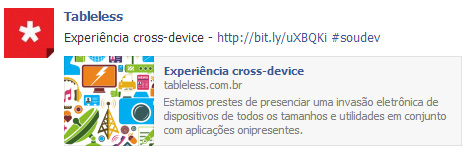
Pequeno

Facebook Share Pequeno Isso acontece porque ela não é grande o suficiente para ser um Thumbanil de modelo grande, e caso tentássemos “esticar” a imagem para transformar num thumbanil grande a qualidade ficaria MUITO ruim. Mas não se esqueça, se você especificar na tag uma dimensão pequena, mesmo que sua dimensão original seja grande, ela vai aparecer pequena, como no modelo a cima.
E caso a imagem seja grande, ou se você especificou uma dimensão grande na tag, ela irá aparecer assim:

Facebook Share Grande
Os formatos que o Facebook aceita é: JPEG, PNG, GIF, e BMP. A dica que eu dou é sempre optar pelo JPG e sempre especificar o formato e as dimensões da imagem. Isso faz o Facebook “entender melhor” o que você está enviando.
TYPE
<meta property="og:type" content="website">
Define o tipo do seu site. O valor default desse atributo é o website. Geralmente é isso mesmo que é usado, o valor website. Mas, caso o seu conteúdo for um artigo, você pode optar pela tag article e assim especificar novos valores (o próprio Tableless faz isso.)
<meta property="og:type" content="article"> <meta property="article:author" content="reidark"> <meta property="article:section" content="Tutoriais"> <meta property="article:tag" content="Facebook, tags, og, open graph"> <meta property="article:published_time" content="date_time">
ESCOPO FINAL
Especificando todas as meta tags:og o seu cabeçalho tem que ficar preenchido mais ou menos dessa maneira:
<head> <meta property="og:locale" content="pt_BR"> <meta property="og:url" content="http://www.meusite.com.br/ola-mundo"> <meta property="og:title" content="Título da página ou artigo"> <meta property="og:site_name" content="Nome do meu site"> <meta property="og:description" content="Minha boa descrição."> <meta property="og:image" content="www.meusite.com.br/imagem.jpg"> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="800"> /** PIXELS **/ <meta property="og:image:height" content="600"> /** PIXELS **/ /** CASO SEJA UM SITE NORMAL **/ <meta property="og:type" content="website"> /** CASO SEJA UM ARTIGO **/ <meta property="og:type" content="article"> <meta property="article:author" content="Autor do artigo"> <meta property="article:section" content="Seção do artigo"> <meta property="article:tag" content="Tags do artigo"> <meta property="article:published_time" content="date_time"> </head>
Lembre-se que essa forma de publicação no Facebook atrai pessoas para seu site, seja tanto para ler um artigo, ou apenas dar uma olhada, e assim acaba sendo uma espécie de SEO para rede sociais. Então não esqueça de acrescentar isso ao seu site, vai te ajudar ;)
Tenha em mente que isso é o básico, mas é essencial.
Caso você queira pular de ponta nessas meta tags Open Graph, entre aqui e se divirta :)
Eu esqueci alguma coisa? Então me ajude, comente aqui em baixo.
Abraços!
Via tableless
| Comentários: 0 | |